ตั้งค่าระบบขนส่งอัตโนมัติ

ตั้งค่าระบบขนส่งอัตโนมัติ
ตั้งค่าระบบขนส่งอัตโนมัติ ระบบขนส่งอัตโนมัติ ที่ MakeWebEasy ร่วมมือกับผู้ให้บริการขนส่งชั้นนำ ได้แก่ Flash Express และ ไปรษณีย์(EMS) ที่จะช่วยให้ร้านค้าออนไลน์สามารถจัดส่งสินค้าได้อย่าง ง่ายดายและ รวดเร็วมากขึ้น
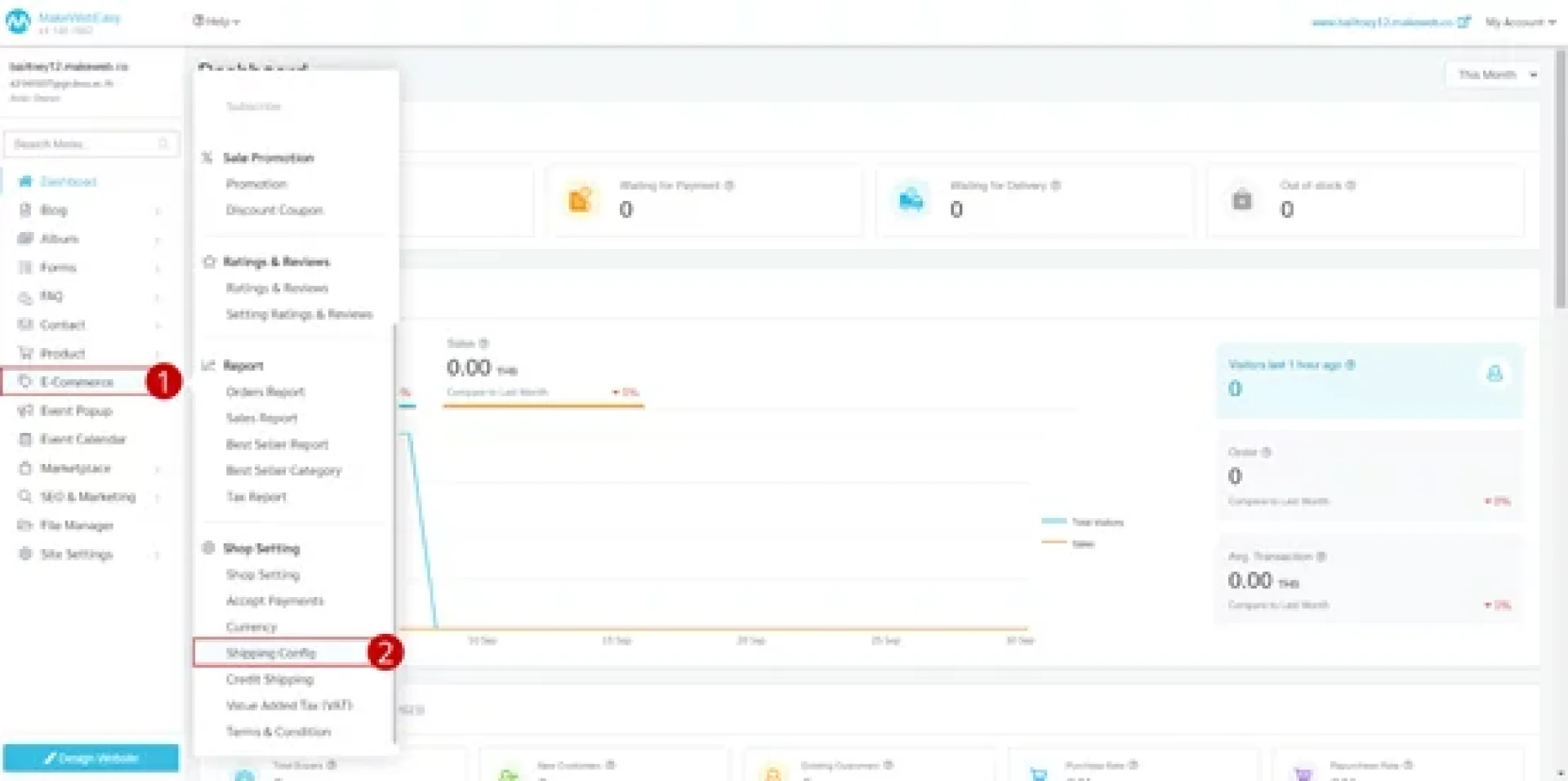
1.ไปที่เมนู อี-คอมเมิร์ช (E-Commerce)
2.ไปที่เมนู ตั้งค่าร้านค้า (Shop Setting) > ตั้งค่าขนส่ง (Shipping Config)

3.กรณีที่ยังไม่มีการตั้งค่าขนส่ง คลิกที่ปุ่ม ใช้บริการ (Use the service)

*การใช้งานระบบขนส่งอัตโนมัติ เป็นการเชื่อมต่อกับผู้ให้บริการขนส่ง โดยจะมีการตัดเครดิตค่าขนส่งตามจริงจากระบบหลังบ้าน เมื่อเจ้าของร้านดำเนินการจัดส่งสินค้า
5.เลือกจำนวนเครดิตที่ต้องการเติม
6.เลือกวิธีการชำระเงิน
*ระบบรองรับการชำระเงิน 2 วิธี
- สแกนจ่ายด้วย QR Code (สามารถใช้งานได้ทันที)
- โอนผ่านบัญชีธนาคาร (รอการตรวจสอบหลังจากได้รับหลักฐานภายใน 3 ชั่วโมง)
7.ตรวจสอบข้อมูลสำหรับออกใบเสร็จ / ใบกำกับภาษี
8.ตรวจสอบยอดที่ต้องชำระ
9.คลิกที่ปุ่ม ยืนยันการสั่งซื้อเครดิต (Confirm)
10.ระบบแสดงหน้าจอข้อตกลงและเงื่อนไขการใช้บริการการจัดส่งอัตโนมัติ
11.คลิกที่ปุ่ม บันทึก (Seve)

12.เมื่อเจ้าของร้านชำระเงินสำเร็จ ระบบจะแสดงใบเสร็จรับเงินและมีสถานะเป็น : ชำระเงินสำเร็จ

13.เมื่อเติมเครดิตเรียบร้อยแล้ว ให้กลับมาที่หน้า ตั้งค่าขนส่ง ระบบแสดงจำนวนเครดิตที่เติมไว้
14.คลิกที่ปุ่ม เพิ่มขนส่ง (Add Transport)

15.เจ้าของร้านสามารถเลือกใช้งานผู้ให้บริการขนส่งที่รองรับได้ ดังนี้
ไปรษณีย์ไทย (EMS)
Flash Express
16.ระบบจะแสดงโลโก้ผู้ให้บริการขนส่ง
17.ระบบจะแสดงวิธีการเข้ารับพัสดุ ให้กับเจ้าของร้าน
18.เจ้าของร้านเลือกวิธีการคิดค่าขนส่งได้ ดังนี้
ใช้ค่าส่งตามจริง คือ การคิดค่าขนส่งตามที่ผู้ให้บริการคำนวณมาให้
บวกเพิ่มจากราคาส่งตามจริง เช่น สินค้ามีน้ำหนัก 100 กรัม มีค่าจัดส่งจริง 20฿ หากบวกเพิ่ม 10฿ จะแสดงค่าส่งทั้งหมด 30฿
คิดค่าขนส่งตายตัว คือ เจ้าของร้านสามารถตั้งราคาแบบฟิก เช่น 50 บาท ทุกออเดอร์ได้
19.ตั้งค่าการแสดงผลระยะเวลาการขนส่งโดยประมาณ สำหรับแจ้งลูกค้าในหน้าเว็บไซต์ได้
20. คลิกที่ปุ่ม บันทึก (Seve)

ผลลัพธ์ของระบบขนส่ง เมื่อตั้งค่าเรียบร้อยแล้ว
จากการตั้งค่าระบบขนส่งอัตโนมัติ กรณีที่มีขนการส่งสินค้าเรียบร้อยแล้ว ผู้ใช้งานสามาถดูประวัติการใช้เครดิต และประวัติการเติมเครดิต ได้ที่เมนูเครดิตขนส่ง โดยมีรายละเอียดดังนี้
วิธีการเติมเครดิตขนส่ง
1.ไปที่เมนู อี-คอมเมิร์ช (E-Commerce)
2.ไปที่เมนู เครดิตขนส่ง (Credit Shipping)

3. ระบบแสดงเมนูทั้งหมด 2 แถบ ได้แก่
3.1 แท็บประวัติการใช้เครดิต (Credit history)
3.2 แท็บประวัติการเติมเครดิต (Credit Shipping)

3.1 แท็บประวัติการใช้เครดิต (Credit history) ระบบจะแสดงผลจำนวนเครดิตที่จองเมื่อเจ้าของร้านมีการยืนยันการจัดส่งด้วยระบบขนส่งอัตโนมัติและเมื่อพัสดุเข้าระบบของผู้ให้บริการขนส่งแล้วระบบจะเปลี่ยนจากเครดิตที่จองไว้ไปเป็นเครดิตที่ใช้จริง

3.2 แท็บประวัติการเติมเครดิต (Credit Shipping) ระบบจะข้อมูลเครดิตขนส่ง ผู้ใช้งานสามารถดูสถานะคำสั่งซื้อ รวมถึงสามารถทำการเติมเครดิต และส่งออกข้อมูลประวัติการเติมเครดิตเป็น ไฟล์ Excel ได้ หากต้องการส่งออกข้อมูลให้คลิกที่ปุ่ม ส่งออกเป็น Excel (Export Excel)

4. กรณีที่ผู้ใช้งานต้องการเติมเครดิต สามารถคลิกที่ปุ่ม เติมเครดิต (Top up credit)

5.ระบบแสดงหน้าจอเติมเครดิตขนส่ง ผู้ใช้งานสามารถเลือกจำนวนเงินที่ต้องการเติม เลือกวิธีการชำระเงิน และข้อมูลสำหรับออกมบเสร็จ/ใบกำกับภาษีได้
6. คลิกที่ปุ่ม ยืนยันการสั่งซื้อเครดิต (Confirm)



