เครื่องมือจัดการดีไซน์ (Editor Tool)

เครื่องมือจัดการดีไซน์ (Editor Tool)
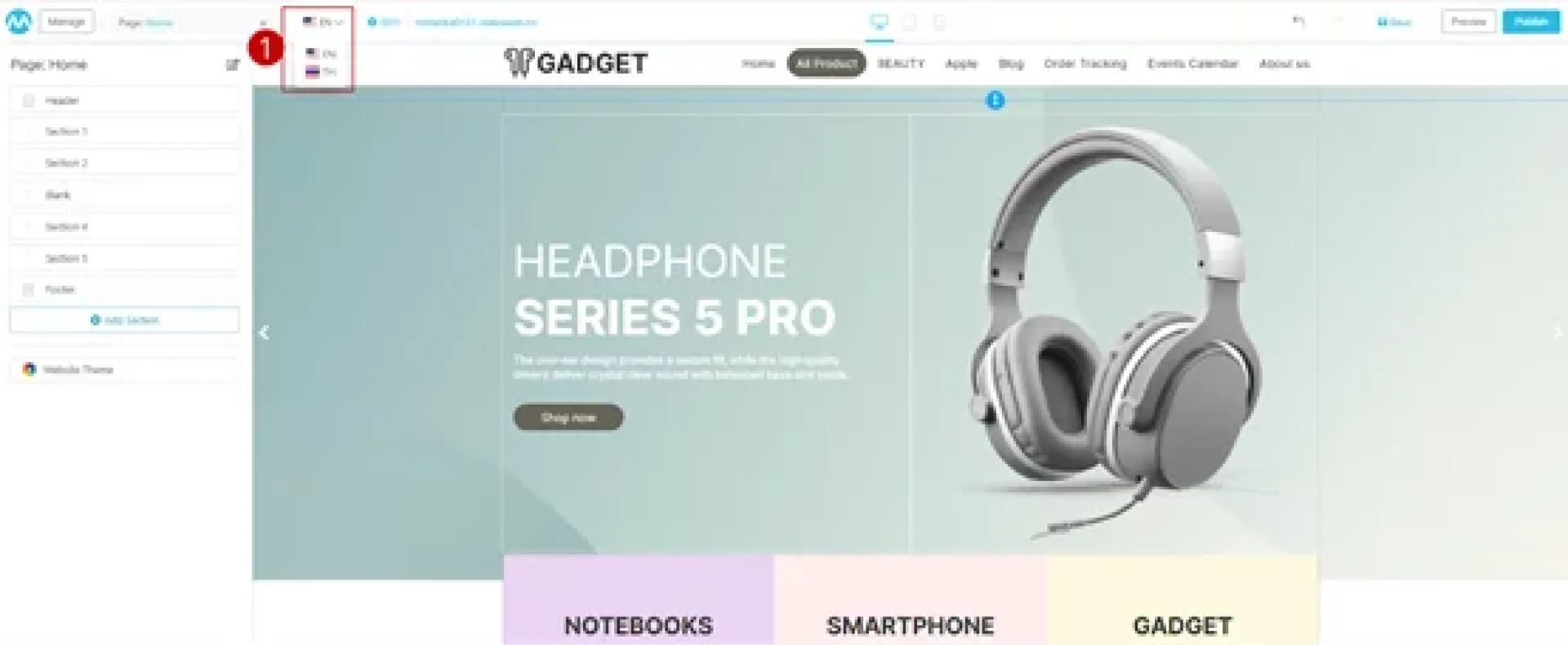
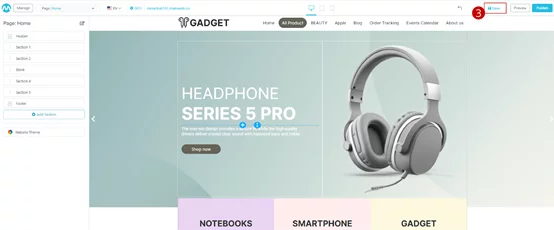
1.ภาษาของเว็บไซต์ (Language)
ผู้ใช้งานสามารถเลือกภาษาที่ต้องการใช้ในการจัดทำเว็บไซต์นั้น ๆ ซึ่งจำนวนภาษาที่ใช้ได้ขึ้นอยู่กับแพ็คเกจเว็บไซต์ และสามารถปรับแต่งเว็บไซต์แยกภาษาได้ เช่น ภาษาไทยมีเนื้อหาบนหน้าเว็บไซต์ที่มากกว่าภาษาอังกฤษ
2.เครื่องมือ Undo / Redo
ผู้ใช้งานสามารถคลิกที่ไอคอน เพื่อย้อนกลับ (Undo) หรือให้หน้าเว็บไซต์กลับไปยังขั้นตอนก่อนหน้านี้ได้
ผู้ใช้งานสามารถคลิกที่ไอคอน เพื่อไปขั้นตอนล่่าสุด (Redo) เมื่อคลิกต้องการกลับไปยังขั้นตอนล่าสุด
ผู้ใช้งานสามารถคลิกที่ไอคอน Undo / Redo ได้จนกว่าจะมีการรีเฟลชหน้าจอ (Refresh)
3.เครื่องมือ Save โดยปกติแล้วระบบจะทำการบันทึกทุกขั้นตอนไว้ให้อัตโนมัติทุก 10 วินาที หากผู้ใช้งานบันทึกการเปลี่ยนแปลงต่าง ๆ บนเว็บไซต์ได้เองด้วยสามารถคลิกที่ปุ่ม บันทึก (Save)

4.ปุ่ม Preview & Publish หากต้องการดูหน้าเว็บไซต์หลังจากที่ทำการเปลี่ยนแปลงดีไซน์ ให้คลิกที่ปุ่ม ดูตัวอย่าง (Preview) และเมื่อพึงพอใจกับเว็บไซต์ที่ได้ออกแบบแล้ว สามารถคลิกที่ปุ่ม เผยแพร่ (Publish) เพื่อเผยแพร่หน้าเว็บไซต์ได้เลย